
워드프레스 이미지 그림자: 초보자도 쉽게 적용하는 CSS 코드 (수익형 블로그 필수 꾸미기)
워드프레스 블로그를 운영하면서 기껏 올린 이미지가 돋보아지 않아 고민하는 분들이 계십니다. 특히 스크린 샷 위주의 정보글이라면 배경과 캡처해 올린 이미지가 잘 구분되지 않아 주목도가 더욱 떨어질 수 밖에 없습니다.
이럴 때 간단한 CSS코드를 사용해 이미지에 그림자 효과를 넣으면 글의 가독성을 높이고 방문자의 시선을 사로잡을 수 있습니다. 이렇게 되면 결과적으로 블로그에 머무는 시간도 길어지고, 수익성 개선에도 긍정적인 영향을 끼칠 수 있습니다.
CSS 코드를 사용해 초보자도 쉽게 이미지에 그림자 효과를 넣는 방법을 알려드리겠습니다.
워드프레스 이미지에 그림자 넣기
1. CSS 코드 이해하기: 그림자 효과를 내는 마법의 주문
워드프레스 이미지에 그림자를 넣는 방법은 아주 간단해요. 아래 코드를 ‘사용자 정의하기 > 추가 CSS‘에 붙여 넣기만 하면 되죠.
/* 이미지 그림자 넣기 */
.single-post .entry-content img{box-shadow: 0 5px 15px rgba(0,0,0,0.5);}
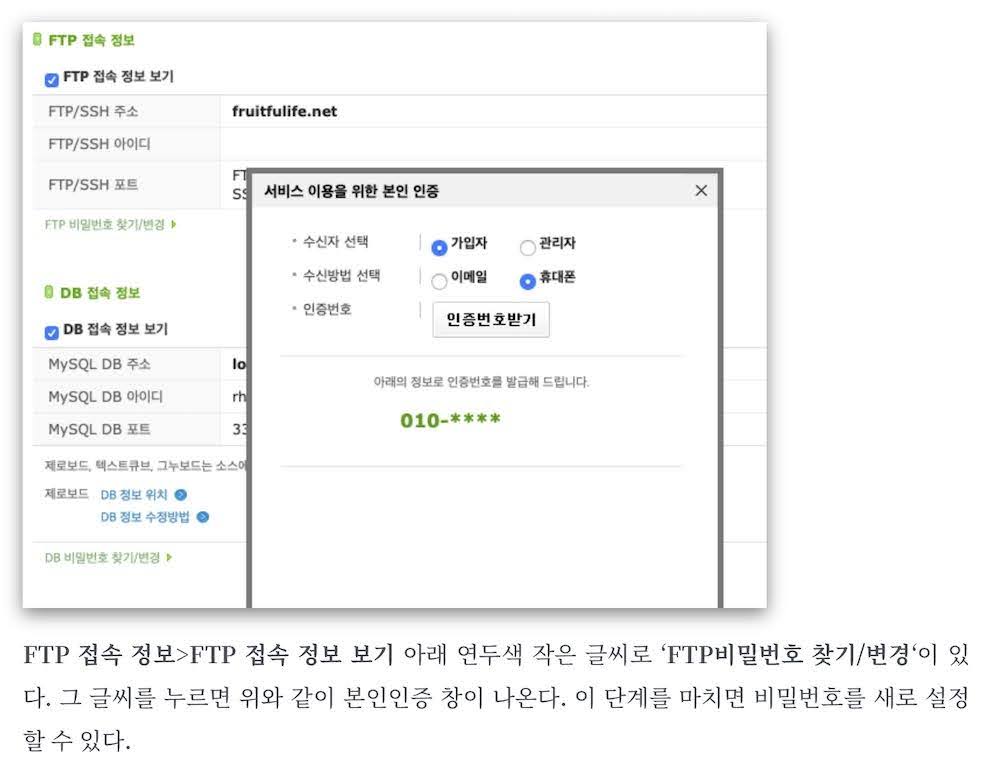
다음과 같이 바뀝니다.

하지만 단순히 붙여 넣는 것을 넘어, 각 코드가 무엇을 의미하는지 이해하면 여러분의 워드프레스 블로그를 훨씬 더 멋지게 꾸밀 수 있답니다.
.single-post .entry-content img: 이 부분은 CSS 코드를 적용할 대상을 지정해요. 쉽게 말해, ‘블로그 글(single-post)의 본문 내용(entry-content) 안에 있는 모든 이미지(img)에 이 효과를 적용하겠다!’는 의미예요.box-shadow: 바로 이 속성이 이미지에 그림자를 만들어주는 마법의 주문입니다.0 5px 15px rgba(0,0,0,0.5): 이 숫자들이 그림자의 모양을 결정해요.0: 그림자의 가로 위치 (0이면 이미지 중앙 아래)5px: 그림자의 세로 위치 (양수면 아래로, 음수면 위로 이동)15px: 그림자의 번짐 정도 (값이 클수록 더 넓게 번져요)rgba(0,0,0,0.5): 그림자의 색상과 투명도를 정해요.(0,0,0): 검은색을 의미해요.(255,0,0)은 빨간색처럼 다른 색도 넣을 수 있죠.0.5: 투명도(불투명도)를 나타내요. 0은 완전 투명, 1은 완전 불투명이에요. 0.5는 반투명한 검은색 그림자를 만든다는 뜻이죠.
이해되셨나요? 이 값들을 조금씩 바꿔가면서 여러분만의 독특한 그림자 효과를 만들어 보세요!
2. 나만의 그림자 만들기: 다양한 응용 방법
앞서 배운 CSS 코드를 활용하면 단순히 그림자를 넣는 것을 넘어, 여러분의 블로그 이미지를 더욱 풍성하게 만들 수 있어요.
<다양한 그림자 효과 시도하기>
box-shadow 속성의 값들을 조절하면 그림자의 모양을 자유자재로 바꿀 수 있어요.
가. 더 은은하게 번지는 그림자
box-shadow: 0px 0px 10px 5px rgba(0,0,0,0.3); (가로/세로 위치는 0으로 고정하고, 번짐을 10px, 퍼짐을 5px, 투명도를 0.3으로 줄여 더 은은하고 넓게 퍼지는 그림자를 만들 수 있어요.)
나. 안쪽으로 들어가는 그림자 (Inset Shadow)
box-shadow: inset 0 0 10px rgba(0,0,0,0.5); (inset 키워드를 추가하면 이미지가 안쪽으로 움푹 들어간 듯한 효과를 낼 수 있어요.)
다. 그림자와 외곽선 둘 다 넣기
이미지에 그림자뿐 아니라 외곽선도 함께 넣으려면 다음 코드를 넣어주세요.
/* 이미지 그림자+외곽선 넣기 */
.single-post .entry-content img{border: 1px solid #000; box-shadow: 0 5px 15px rgba(0,0,0,0.5);}
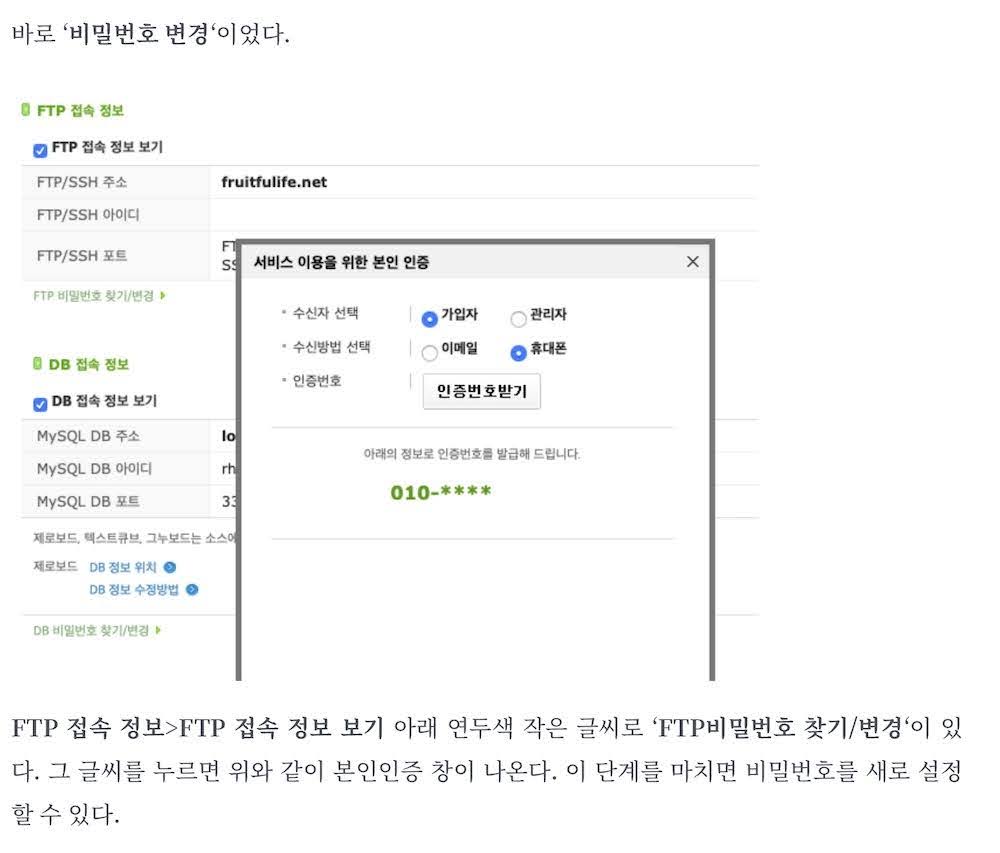
다음 사진처럼 바뀝니다.

라. 이미지에 외곽선만 넣기
외곽선만 넣으려면 아래 코드를 복사해 넣어주면 됩니다.
/* 이미지 그림자 넣기 */
.single-post .entry-content img{border: 1px solid #000;}
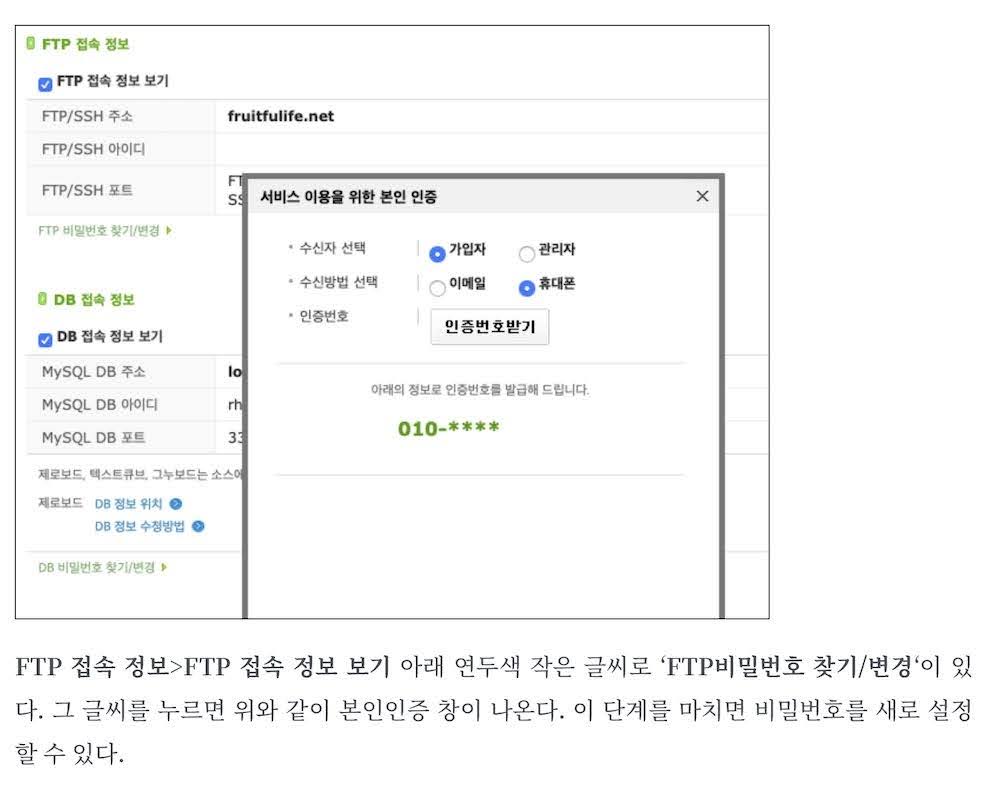
이미지에 외곽선만 넣으면 아래처럼 보입니다.

이처럼 여러 값을 변경하며 블로그 디자인에 가장 잘 어울리는 그림자를 찾아보세요.
<특정 이미지에만 그림자 적용하기>
모든 이미지에 그림자를 넣는 것이 부담스럽거나, 특정 중요한 이미지에만 강조하고 싶다면 다음과 같이 해보세요.
- 워드프레스 에디터에서 그림자를 넣고 싶은 이미지를 클릭하고, ‘블록 설정’ 또는 ‘추가 CSS 클래스’ 항목에 원하는 클래스 이름(예:
my-shadow-image)을 입력합니다. - 추가 CSS에 아래 코드를 넣으세요.CSS/* 특정 클래스 이미지에만 그림자 넣기 */
.my-shadow-image {
box-shadow: 0 5px 15px rgba(0,0,0,0.5);
}
이렇게 하면 my-shadow-image 클래스가 적용된 이미지에만 그림자가 생깁니다.
3. 워드프레스 테마 호환성
이 CSS 코드는 GeneratePress, Astra 테마뿐만 아니라 대부분의 현대적인 워드프레스 테마(예: Neve, Blocksy, Kadence 등)에서 문제없이 적용됩니다. CSS는 워드프레스 테마와 독립적으로 작동하는 웹 표준 기술이기 때문이죠.
혹시 적용 후 변화가 없다면, 테마의 특정 설정이 CSS를 덮어쓰고 있을 수 있으니 테마 문서를 참고하거나 웹 개발자 도구를 활용해 확인해 보세요.
지금까지 이미지에 그림자를 넣는 기본 CSS 코드부터 조금씩 변형을 주어 다양하게 응용하는 방법을 알려드렸습니다. 아래는 아무것도 넣지 않은 모습입니다. 확실히 그림자나 외곽선을 넣은 모습이 배경과 구분이 되어 보기에 더 낫습니다.

4. 블로그 이미지, 더 효율적으로 관리하는 팁 (수익성 연계)
워드프레스 블로그에 이미지를 많이 넣으면 용량 문제로 사이트 속도가 느려질까 걱정하는 분들이 많으실 거예요. 블로그 속도는 검색 순위와 사용자 경험에 직접적인 영향을 미치므로, 수익형 블로그 운영에 매우 중요합니다.
가. 이미지 용량 최적화 플러그인 활용
이미지 용량 걱정 없이 고품질 이미지를 사용하고 싶다면, 아래와 같은 이미지 최적화 플러그인을 고려해 보세요. 자동으로 이미지 용량을 줄여주어 사이트 속도를 빠르게 유지하고, 이는 곧 검색 엔진 최적화(SEO)에도 긍정적인 영향을 미친답니다.
- Smush: 이미지를 자동으로 압축하고 최적화해주는 인기 플러그인입니다.
- EWWW Image Optimizer: 다양한 최적화 옵션을 제공하며, 서버 리소스를 효율적으로 사용하는 것이 특징입니다.
이런 플러그인들은 블로그 로딩 속도를 개선하여 방문자 이탈을 줄이고, 결과적으로 애드센스 수익이나 제휴 마케팅 전환율을 높이는 데 기여할 수 있습니다.
나. 더 전문적인 워드프레스 꾸미기를 위한 도구
만약 블로그 디자인을 더욱 세밀하게 제어하고, 복잡한 레이아웃이나 애니메이션 효과까지 추가하고 싶다면 페이지 빌더 플러그인을 추천합니다. 코드 지식이 없어도 드래그 앤 드롭 방식으로 전문가 수준의 페이지를 만들 수 있죠.
- Elementor Pro ([어필리에이트 링크 삽입 고려]): 강력한 기능과 직관적인 인터페이스로 전 세계 수많은 워드프레스 사용자들이 애용하는 프리미엄 페이지 빌더입니다.
- Divi Builder ([어필리에이트 링크 삽입 고려]): 자체 테마인 Divi와 함께 사용하면 더욱 강력한 시너지를 내는 올인원 솔루션입니다.
이러한 유료 도구들은 블로그의 디자인 경쟁력을 비약적으로 높여주어 방문자의 체류 시간을 늘리고, 여러분이 소개하는 상품이나 서비스의 신뢰도를 높여 궁극적으로 더 높은 수익을 기대할 수 있게 해줍니다. 여러분의 블로그에 투자할 가치가 충분한 도구들이죠.
어떠세요? 이렇게 내용을 확장하면 단순히 이미지에 그림자를 넣는 방법을 알려주는 것을 넘어, 독자에게 더 많은 가치와 정보를 제공하고, 동시에 수익으로 연결될 수 있는 다양한 가능성을 열어줄 수 있습니다.
지금까지 워드프레스 이미지에 그림자 효과를 적용하는 다양한 방법을 알아보았습니다. 단순한 CSS 코드 추가만으로도 여러분의 블로그 이미지가 훨씬 전문적이고 눈에 띄게 변할 수 있다는 것을 확인하셨을 겁니다. 특히 스크린샷 위주의 정보성 글이라면 배경과의 구분을 명확히 해 가독성을 크게 높여줄 수 있습니다.
이 작은 변화가 블로그의 사용자 경험을 개선하고, 결과적으로 방문자의 체류 시간을 늘려 수익성 향상에도 기여할 수 있다는 점을 기억해 주세요.
혹시 이 글을 읽고 궁금한 점이 생기셨거나, 워드프레스 블로그 운영에 대한 더 많은 팁을 얻고 싶으시다면 언제든지 댓글로 문의해 주세요! 또는 하루페이퍼의 다른 블로그 운영 노하우 글도 살펴보시는 것을 추천합니다.
위 예시 이미지는 ‘카페24 파일질라 FTP 접속 오류 해결‘ 글에서 캡처한 것입니다.
파트너스 활동으로 소정의 수수료를 제공받을 수 있습니다.
“Harupaper의 새로운 이야기를 가장 먼저 만나보세요”
구독하시면 새 글을 빠르고 편하게 받아보실 수 있습니다.