사이드바 고정 플러그인 WP Sticky Sidebar
오래간만에 블로그 운영에 대한 글을 써 보게 되었습니다. 오늘 소개해 드릴 것은 2025년 현재에도 많은 워드프레스 사용자들이 효과적으로 활용하고 있는 사이드바 고정 플러그인 WP Sticky Sidebar 입니다.
보통 사이드바에는 카테고리나 그밖에 사이트의 네비게이션 역할을 하는 위젯을 배치해 둡니다. 하지만 대개 사이드바 길이보다 글의 길이가 길기 때문에 기껏 사이드바에 만들어 놓은 것들이 소용 없게 될 수 있습니다. 스크롤하면서 화면 밖으로 나가 버리게 되기 때문이죠. 이렇게 되면 아무래도 방문자가 글을 읽은 다음 바로 나가 버리기 쉽게 될 수 있습니다.
이럴 때 사이드바를 고정해 놓으면 그런 문제를 해결할 수 있습니다. CSS의 position: sticky 속성을 잘 다룰 수 있으면 플러그인을 설치할 필요가 없지만, 그렇지 못하더라도 WP Sticky Sidebar 같은 플러그인을 이용해 간단히 해결할 수 있습니다.
사이드바 고정 플러그인 WP Sticky Sidebar 설치
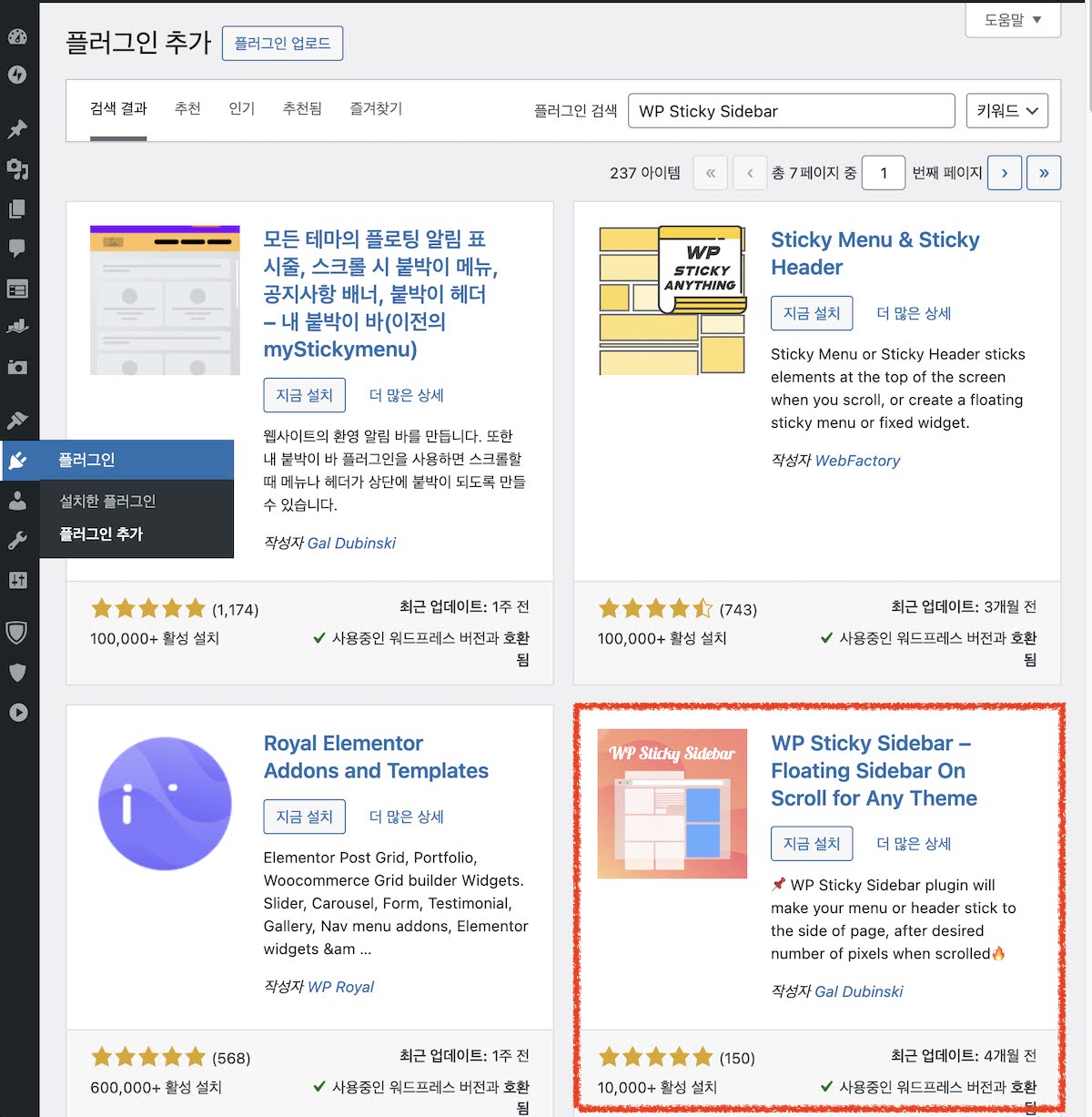
WP Sticky Sidebar 플러그인을 설치하는 것은 정말 쉽습니다. 워드프레스 관리자 화면에서 플러그인>추가를 선택합니다. 그다음 보이는 플러그인 추가 화면에서 WP Sticky Sidebar를 검색합니다. 그러면 다음과 같이 검색 결과가 표시됩니다. 아래 사진 오른쪽에 빨간색으로 표시된 플러그인이 보이지요? WP Sticky Sidebar – Floating Sidbar On scroll for Any Theme 라고 되어있는 이 플러그인입니다.
‘지금설치’를 누르고 설치가 다 되면 나오는 ‘활성화’ 단추를 눌러주면 됩니다. 그걸로 끝입니다. 달리 설정할 것도 없습니다.

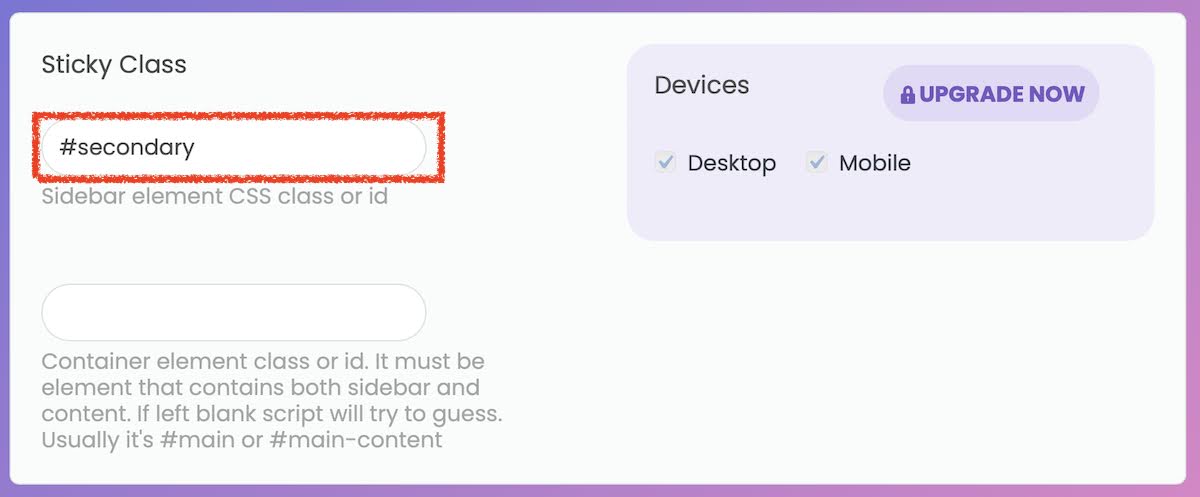
💡 중요! 테마에 따라 ‘Sticky Class’ 설정이 다를 수 있습니다.
플러그인 설치 후에도 사이드바가 고정되지 않는다면, 테마마다 사이드바의 CSS ID 또는 클래스가 다르기 때문일 수 있습니다. 예를 들어, Astra 테마에서는 #secondary가 사이드바 ID였지만, GeneratePress 테마에서는 #right-sidebar를 Sticky Class로 설정해야 정상적으로 작동하는 경우가 있습니다.
저도 전에 Astra 테마에서 이 WP Sticky Siddebar 플러그인을 사용했을 때에는 기본 설정 그대로 사용했어도 아무 문제 없이 사이드바가 고정되었습니다. 하지만, GeneratePress 테마에선 작동하지 않아 고민했어요. 궁리끝에 Sticky Class를 #right-sidebar로 지정했더니 문제가 해결되었습니다.

사이드바의 정확한 CSS ID 또는 클래스를 확인하는 방법:
- 하루페이퍼 웹사이트에 접속합니다.
- 고정하고 싶은 사이드바 영역에 마우스 오른쪽 클릭 후 ‘검사’ (Inspect)를 선택하여 개발자 도구를 엽니다.
- 사이드바를 감싸는 HTML 요소(주로
<aside>또는<div>)를 찾습니다. - 이 요소의
id또는class속성을 확인합니다.- ID는
#으로 시작합니다. (예:#right-sidebar,#secondary) - 클래스는
.으로 시작합니다. (예:.widget-area,.sidebar)
- ID는
WP Sticky Sidebar플러그인 설정 페이지(WP Sticky Sidebar > Settings)로 이동하여Sticky Class입력란에 확인한 정확한 ID 또는 클래스를 입력하고 저장(SAVE)합니다.- 캐시 플러그인을 사용한다면 캐시를 삭제하고, 브라우저를 새로고침(Ctrl+F5 또는 Cmd+Shift+R)하여 확인합니다.
WP Sticky Sidebar 활용 효과
이 사이드바 고정 플러그인 WP Sticky Sidebar는 스크롤 하는 동안 사이드바를 고정시켜 늘 보이게 해줍니다. 그렇게 되면 방문자로 하여금 사이드바에 있는 여러 메뉴를 통해 다른 글을 볼 기회를 한 번 더 제공할 수 있게 됩니다. 이렇게 하면 사이트에 오래 머물게 하여 전환률은 높이고 이탈률은 줄이는 효과를 얻을 수 있습니다.
프로 버전을 사용하면 특정 페이지에서는 사이드바 고정을 해제할 수 있고, 스크롤 방향에 따라서도 활성/비활성 여부를 설정할 수 있다고 합니다. ▶︎ WP Sticky Sidebar
어떤 분의 글을 보니, 사이드바를 고정시켰을 때 애드센스 수익은 그렇지 않았을 때 보다 꽤 증가하는 경향을 보인다고 합니다. 하지만 중요한 것은 광고 플랫폼의 정책을 준수하는 것입니다.
애드센스의 경우, 2025년 현재까지도 ‘고정 광고’ 또는 ‘스티키 광고’에 대한 정책은 매우 엄격합니다. 과거 ‘플로팅 광고’ 제한 문구가 변경되었다는 이야기도 있었지만, 스크롤하는 동안 페이지의 고정된 위치에 머무르는 광고(즉, 사용자의 시야를 계속 가리는 광고)는 여전히 허용되지 않을 가능성이 높습니다. 애드센스 계정 정지 등의 불이익을 피하려면 항상 최신 애드센스 정책을 직접 확인하고 준수해야 합니다. 특히 사이드바 고정을 통해 광고를 함께 고정시키려 한다면 신중한 접근이 필요합니다.

범용 고정 플러그인 Sticky Menu & Sticky Header
이 글에서는 사이드바 고정에 특화된 ‘WP Sticky Sidebar’를 주로 다루었지만, 워드프레스에는 메뉴, 헤더, 특정 위젯 등 다양한 웹사이트 요소를 스크롤 시 고정할 수 있는 범용적인 플러그인도 있습니다.
예를 들어, ‘Sticky Menu & Sticky Header’와 같은 플러그인은 더 많은 활성 설치 수와 긍정적인 평가를 받고 있으며, 사이드바 외에 다른 요소들의 고정 기능까지 필요하다면 고려해볼 만한 대안이 될 수 있습니다. 웹사이트의 특정 요구사항에 따라 적합한 플러그인을 선택하시면 됩니다
장점
- 다목적성: 사이드바뿐만 아니라 상단 메뉴, 헤더, 특정 위젯 등 원하는 거의 모든 요소를 고정할 수 있습니다. 이는 웹사이트 디자인에 더 큰 유연성을 제공합니다.
- 높은 인기: 활성 설치 수와 평가 수가 훨씬 많다는 것은 그만큼 안정성과 기능면에서 검증이 더 많이 되었다고 볼 수 있습니다. 사용자 커뮤니티나 지원도 더 활발할 가능성이 높습니다.
- 최근 업데이트: 스크린샷 상으로는 두 플러그인 모두 최근 3-4개월 전 업데이트로 큰 차이는 없지만, 인기가 많은 플러그인이 장기적으로 더 꾸준히 관리될 가능성이 높습니다.
단점
다목적성 때문에 WP Sticky Sidebar보다 설정 옵션이 더 많아서 처음에는 약간 복잡하게 느껴질 수도 있습니다. (하지만 대부분 직관적으로 잘 설계되어 있습니다.) 또한, 제공하는 기능이 많은 만큼 단일 기능 플러그인보다 웹사이트에 미치는 영향이 더 클 수 있습니다.
어떤 플러그인을 선택해야 할까요?
- 사이드바만 고정하는 것이 유일한 목적이라면: ‘WP Sticky Sidebar’도 나쁜 선택은 아닙니다. 목적에 충실하고 간편합니다.
- 사이드바 외에 향후 다른 요소(예: 상단 메뉴, 특정 프로모션 배너 등)도 고정할 가능성이 있거나, 더 안정적이고 기능이 풍부한 플러그인을 원한다면: ‘Sticky Menu & Sticky Header’가 더 나은 선택이 될 가능성이 높습니다. 더 많은 사용자에게 검증받았고, 범용적으로 활용도가 높기 때문입니다.
만약 성능에 매우 민감하고 사이드바만 고정하는 기능만 필요하다면, ‘WP Sticky Sidebar’가 더 나은 선택일 수 있습니다. 일반적으로 단순한 기능의 플러그인이 더 가볍기 때문이죠. 하지만 활성 설치 수와 평가 수에서 훨씬 우위에 있으므로, 더 넓은 기능과 인기도를 고려한다면 ‘Sticky Menu & Sticky Header’도 좋은 선택이 될 수 있습니다.
2021. 6. 29. Fruitfulife에 포스팅했던 것을 2025년 상황에 맞춰 재작성한 글입니다.
파트너스 활동으로 소정의 수수료를 제공받을 수 있습니다.
“Harupaper의 새로운 이야기를 가장 먼저 만나보세요”
구독하시면 새 글을 빠르고 편하게 받아보실 수 있습니다.