워드프레스 블로그에 글을 올리고 나서 트위터, 페이스북, 카카오톡, 문자 메시지로 공유할 때 대표 이미지(썸네일)가 안 보인 적 있으신가요? 이미지가 아예 뜨지 않거나, 엑박처럼 깨진 채로 보이면 글을 읽고 싶던 마음도 사라지곤 하지요.
이런 문제가 반복되면, 애써 쓴 글을 사람들에게 알리는 데도 한계가 생깁니다. 오늘은 대표 썸네일이 제대로 나오지 않을 때, 어떻게 해결할 수 있는지 소개해드리겠습니다.
1.
대개 이럴 때 썸네일이 나오지 않는 오류가 발생합니다.
- 외부 이미지 URL만 불러와서 삽입했을 때
- FiFU(Feautred Image from URL) 플러그인 등으로 외부 이미지를 대표 이미지로 설정했을 때
- 이미지가 너무 작거나 SNS 플랫폼 이미지 요구 조건에 맞지 않을 때
2. 워드프레스 글 공유 시 대표 썸네일 나오게 하는 방법
이런 경우를 대비해서 ‘오픈 그래프 이미지(Open Graph Image)’를 따로 지정해 두면 훨씬 안정적으로 썸네일을 표시할 수 있습니다.
가. 오픈 그래프 이미지 지정하기

오픈 그래프(Open Graph) 메타태그는 SNS에 글을 공유할 때 제목, 설명, 이미지가 어떻게 보일지 미리 정해주는 역할을 해요. 페이스북, 트위터, 카카오톡 등은 이 정보를 바탕으로 링크 미리보기를 구성합니다.
👉 외부 이미지를 대표 이미지로 쓰는 경우, 오픈 그래프 이미지를 따로 설정해두면 썸네일이 빈칸으로 뜨는 것을 막을 수 있어요.
썸네일이 나오지 않는 일이 매번 일어나는 것도 아니고, 막상 본문에서는 또 멀쩡하게 잘 보입니다. 썸네일만 문제가 되는 거라 다르게 접근해 보았습니다.
외부 이미지를 특성 이미지로 인식을 못 하니, 그럴 때를 대비한 대체 이미지(오픈 그래프 이미지)를 따로 하나 지정해주기로요.
그렇게 했더니 위에 보이는 것처럼 이미지 자리가 공란이 아니라 지정해 둔 대체 이미지로 표현됩니다. 늘 한 가지 이미지로 보이지만, 텅 빈 것보다는 훨씬 낫습니다.
나. SEO 플러그인 이용하기
워드프레스에는 SEO(Search Engine Optimization, 검색엔진최적화)를 위한 플러그인이 많습니다. Yoast SEO나 All in One SEO, Rank Math SEO 등이 대표 격이라 할 수 있습니다.
이런 SEO 플러그인을 사용해 쉽게 오픈 그래프 이미지를 지정할 수 있답니다. 이 글에서는 Rank Math SEO 플러그인을 사용해 특성이미지를 대체할 오픈 그래프 이미지를 지정해보도록 하겠습니다.
다. Rank Math SEO 플러그인으로 오픈 그래프 이미지 지정하기
RankMath에서 대체 이미지(글로벌 오픈 그래프 이미지) 지정하기
1) 설정 위치
워드프레스 관리자 화면에서:
Rank Math > Titles & Meta > Global Meta 로 이동해 주세요.
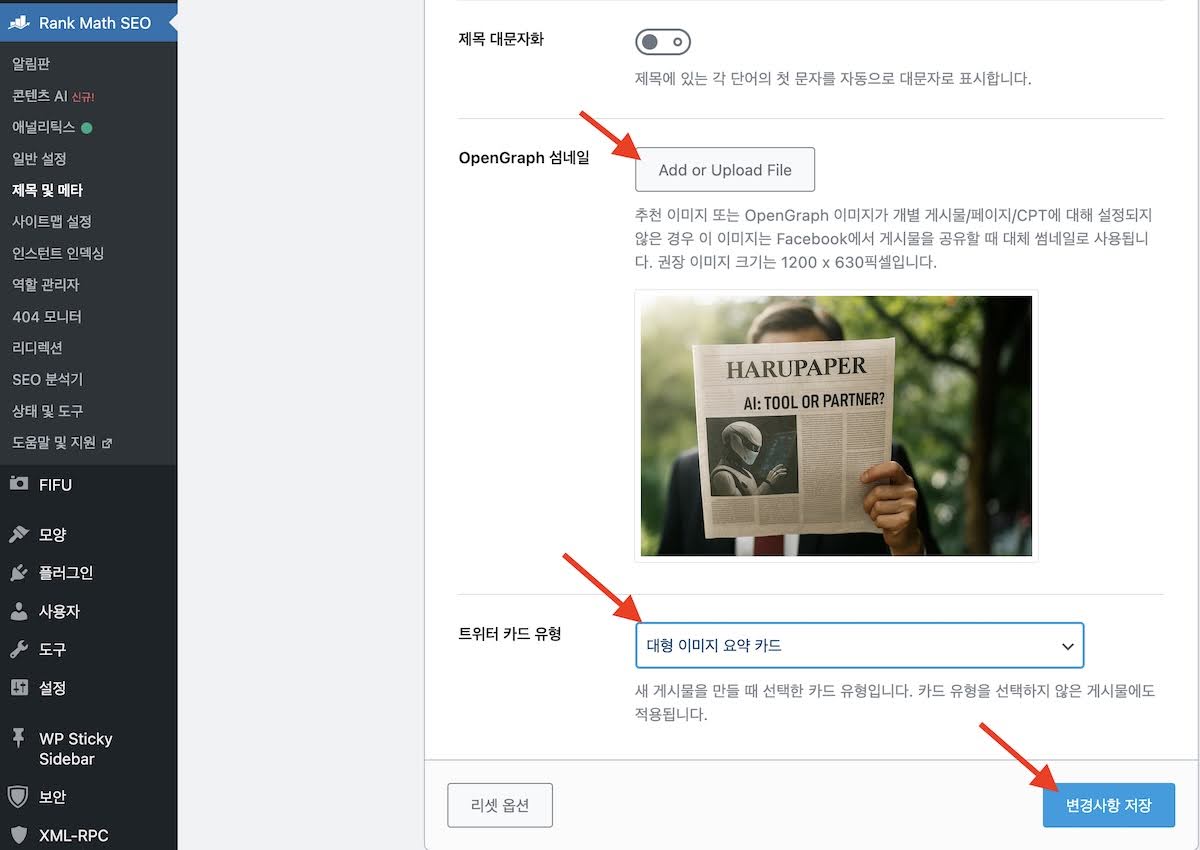
2) 오픈 그래프 이미지 추가
‘OpenGraph Thumbnail’ 항목을 찾습니다.
Add or Upload File 버튼을 눌러, 공유용 기본 이미지를 업로드해 주세요.
트위터에서 썸네일을 크게 보이게 하려면
Twitter Card Type을Summary Card with Large Image로 지정합니다.맨 아래 Save Changes(변경 사항 저장) 버튼을 꼭 눌러 주세요.
📌 참고: Facebook의 권장 이미지 크기는 1200×630픽셀입니다. 이것보다 너무 작으면 썸네일이 나오지 않을 수 있습니다.
핵심 요약
외부 이미지를 URL만 사용하여 불러오면, 썸네일이 나오지 않을 수 있어요.
- Rank Math 같은 SEO 플러그인을 사용해 글로벌 오픈 그래프 이미지를 자동으로 나오게 설정할 수 있어요.
- 그러나 글에 대표 이미지가 있어도 외부 URL로 불러온 이미지거나페이스북이 제대로 인식지 못할 때에는, 대체시키고자 지정해둔 글로벌 이미지(플러그인에서 지정한 오픈그래프 이미지)가 나오지 않을 수도 있습니다.
- 따라서 중요한 글에는 가능하면 다음을 권장합니다:
- 워드프레스에 직접 업로드한 대표 이미지 사용하기
- 혹은 Rank Math의 글 편집 화면 > 소셜 > Facebook 탭에서 개별 og:image 지정하기
함께 읽으면 좋은 글
파트너스 활동으로 소정의 수수료를 제공받을 수 있습니다.
“Harupaper의 새로운 이야기를 가장 먼저 만나보세요”
구독하시면 새 글을 빠르고 편하게 받아보실 수 있습니다.